Bảng ký tự viết tắt để định dạng ảnh trong bài viết
(Bài chỉ dành cho Tác giả)
Các ảnh sưu tầm từ các nguồn khác nhau sẽ có kích thước không giống nhau, khi chèn vào bài viết sẽ không đẹp.
Do đó, sau khi bạn up hết bộ ảnh của bài viết lên server qua công cụ CK Finder, trước khi chèn vào bài viết bạn cần thực hiện 1 việc nhỏ (nhưng không thể thiếu). Lập trình viên đã thiết kế bộ CSS dưới đây để bạn chuẩn hóa lại các ảnh, rút ngắn đáng kể thời gian trình bày ảnh trong bài viết.
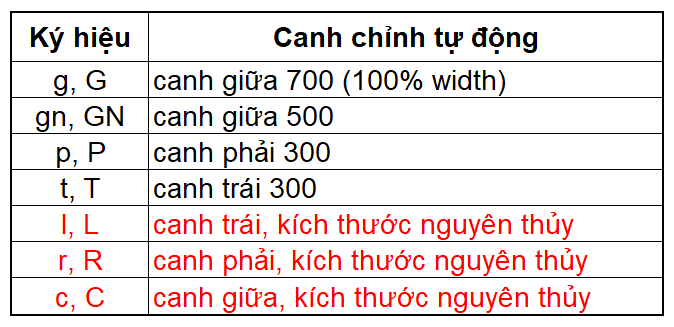
- Bảng ký tự viết tắt

Tóm tắt:
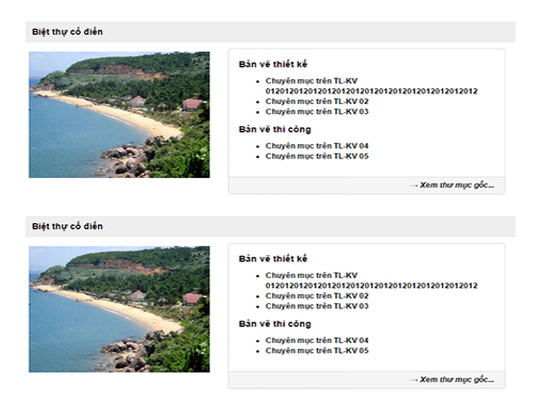
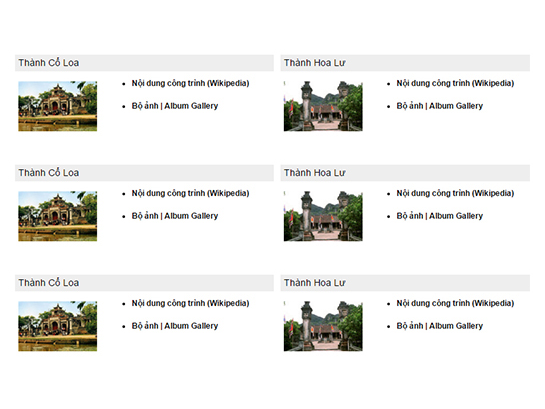
- G: canh giữa lớn (full chiều ngang bài)
- GN: canh giữa nhỏ (đối với ảnh có độ phân giải nhỏ)
- P: canh phải
- T: canh trái
- Các ký tự: L, R, C (tên tiếng Anh: left, right, center) -> canh vị trí ảnh với kích cỡ nguyên thủy (trường hợp này ít dùng, chỉ cần nhớ 4 trường hợp trên.)
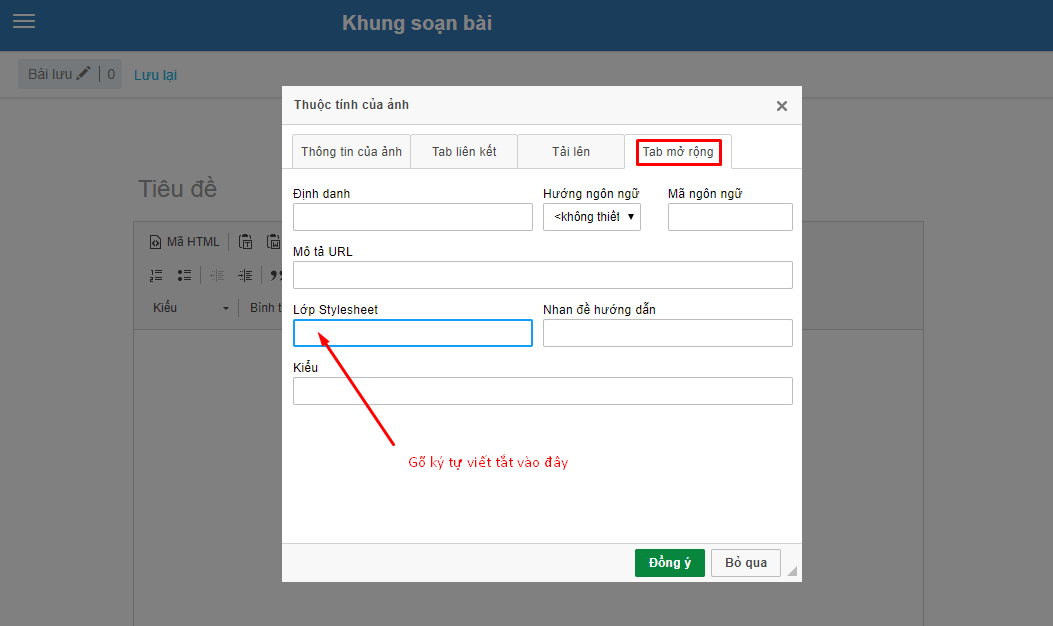
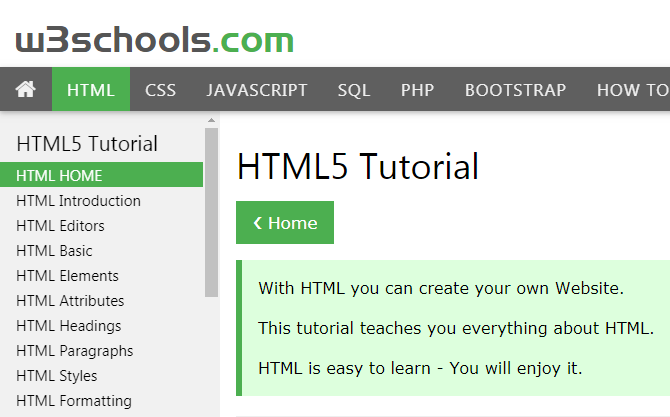
- Nơi chèn ký tự

Bài sau
ĐỌC NHIỀU NHẤT
- Sáng tạo trẻ: Nhà nổi lưỡng cư 41
- Cách chèn ảnh vào bài viết 8
- Viện hàn lâm Khoa học California mới với mái nhà xanh trên 1 hecta 7
- Về cái tên "sông Cửu Long" của người Việt 6
- Khu tưởng niệm Nhà văn Sơn Nam 6
- BTH: Cảnh quan - Công Viên - Quảng Trường | Landscape Architecture 6
- Top 10 món ăn ngon nhất thế giới và các nước 6
- Hướng dẫn cách phân tích hiện trạng trong bước thiết kế concept kiến trúc 5
- 6 vùng văn hóa ở Việt Nam 5
- Biện pháp thi công (Download file CAD) - GS. Lê Kiều 5
ALBUM NỔI BẬT
TLKV YOUTUBE
TRE - BAMBOO
1521
Tre xoắn ốc và xoắn (spirals and twists) trong các hình thức kiên strúc hấp dẫn! Công viên Đô thị Cải tạo Vi mô (Urban Park Micro Renovation) của Trường kiến trúc Atelier cnS, Đại học Công nghệ South China trình bày một số công trình kiến trúc lượn sóng thú vị làm từ tre.
Từ khóa: parametric architecture, kiến trúc tham số,

















.PNG)
















.png)













Bình luận từ người dùng